Google Captcha (reCAPTCHA) by BestWebSoft Eklentisi
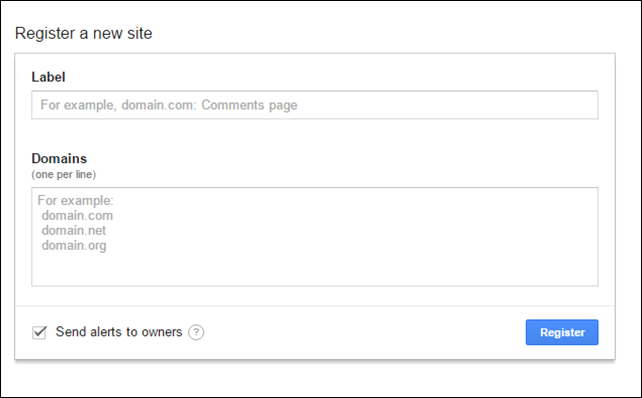
Eklentiyi ücretsiz bir şekilde kurup kullanmaya başlayabilirsiniz. Adım adım Site Key ve Secret key değerlerini https://www.google.com/recaptcha/admin#list bu adresten edinebilirsiniz. Ardından sayfanıza bir js kodu ardından form sonuna bir kod koymanız gerekiyor.Şimdi adım adım bu eklentiyi aktif bir şekilde kullanılır hale getirelim. Adım 1: Register a new site (Yeni site kaydedin)
Buradan bir ya da birden fazla web sitenizi girerek reCaptcha‘yı kullanmaya ilk adımı atıyorsunuz. Altta radiobutton şeklinde üç farklı seçenek var. Ben ilkini seçtim ve ve kayıt işlemini tamamladım.
Adım 1: Register a new site (Yeni site kaydedin)
Buradan bir ya da birden fazla web sitenizi girerek reCaptcha‘yı kullanmaya ilk adımı atıyorsunuz. Altta radiobutton şeklinde üç farklı seçenek var. Ben ilkini seçtim ve ve kayıt işlemini tamamladım.
 Adım 2: Js ve Kısa Kod Ekleme
Bu adımda size iki farklı kod veriyor. Sayfayı türkçeleştirdiğinizde göreceksiniz ki size kısmından önce koymanız gereken bir kod ve iletişim formunun sonuna koyup eklentiyi kullanmanız için ayrı bir kod sunduğunu göreceksiniz. Js kodu aşağıdaki gibi olacaktır. Diğer kod size özel olacak zaten.
Adım 2: Js ve Kısa Kod Ekleme
Bu adımda size iki farklı kod veriyor. Sayfayı türkçeleştirdiğinizde göreceksiniz ki size kısmından önce koymanız gereken bir kod ve iletişim formunun sonuna koyup eklentiyi kullanmanız için ayrı bir kod sunduğunu göreceksiniz. Js kodu aşağıdaki gibi olacaktır. Diğer kod size özel olacak zaten.
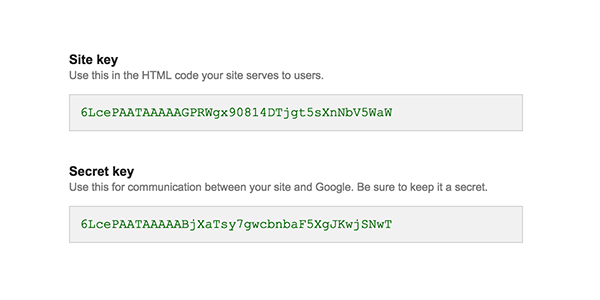
<script src='https://www.google.com/recaptcha/api.js'></script>Adım 3 : Secret Key ve Site Key alma Bu iki değer ile eklentiyi kurup etkin hale getirdiğinizde sol panelde Google Captcha -> Settings kısmındaki değerleri yerine yazıyoruz.
 Adım 4 : General (Genel ayarlar)
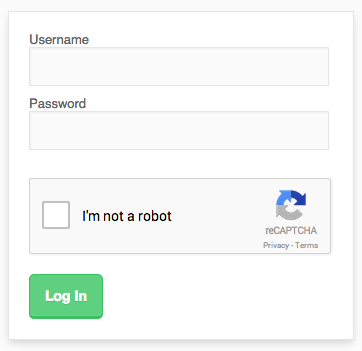
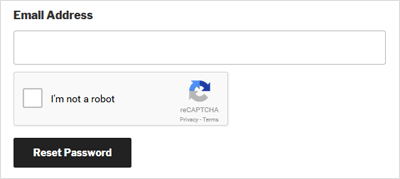
Burada bu eklentinin hangi form nesnelerinde kullanılacağını seçiyoruz. WordPress giriş ekranında , kayıt formlarında , yorum alanlarında… Dilediğinizi seçin. Ben sadece Reset password form ve Comments form etkin yaptım bana yeterli.
Adım 5: Hide reCAPTCHA for (Kullanıcılara özel)
Wordpress kullanıcılarınızdan (yönetici , editör ,yazar , içerik sağlayıcı , abone) hangilerinde görünür olacağını seçiniz.
Hemen ardından reCaptcha versiyonu seçin bu da size bağlı bir ayar. (Edit:version2) Ardından tema rengini seçin.
Adım 6: Bitiş
Artık test edebiliriz. Site ve Secret key alanlarının altında test butonu var. Eğer test başarılı ise sağ bileşende verilen kısa kodu iletişim sayfanızda en alt kısıma koyabilirsiniz. (contact form kısa kodunu koyar gibi).
Adım 4 : General (Genel ayarlar)
Burada bu eklentinin hangi form nesnelerinde kullanılacağını seçiyoruz. WordPress giriş ekranında , kayıt formlarında , yorum alanlarında… Dilediğinizi seçin. Ben sadece Reset password form ve Comments form etkin yaptım bana yeterli.
Adım 5: Hide reCAPTCHA for (Kullanıcılara özel)
Wordpress kullanıcılarınızdan (yönetici , editör ,yazar , içerik sağlayıcı , abone) hangilerinde görünür olacağını seçiniz.
Hemen ardından reCaptcha versiyonu seçin bu da size bağlı bir ayar. (Edit:version2) Ardından tema rengini seçin.
Adım 6: Bitiş
Artık test edebiliriz. Site ve Secret key alanlarının altında test butonu var. Eğer test başarılı ise sağ bileşende verilen kısa kodu iletişim sayfanızda en alt kısıma koyabilirsiniz. (contact form kısa kodunu koyar gibi).