Sublime Text 3 İndir
Sublime Text 3 indirmek için buraya tıklayın. Burada bilgisayarınızın işletim sitemine göre indirme işlemini yapın ve basitçe bildiğiniz kurulum işlemlerini yapın.Sublime Text 3 Eklentiler
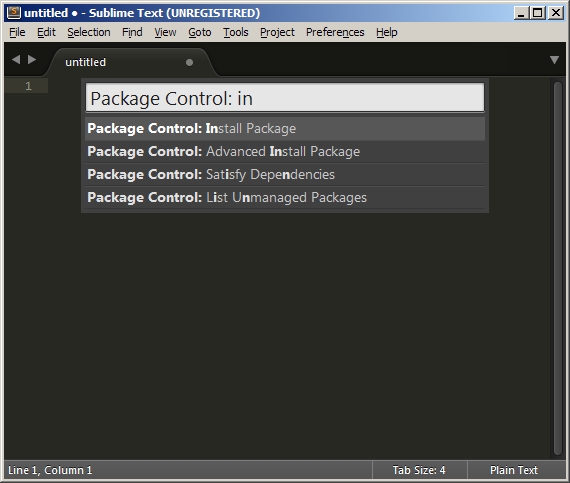
İlk olarak söylemek istediğim şey eğer Sublime Text 2 yada daha eski sürümleri kullanacak olursanız bazı eklentileri kurmanız gerekiyor.Yani en güncel sürümünü indirip kullanırsanız bazı eklentiler hazır kurulu gelebiliyor. Şimdi eklenti kurulumuna geçelim.Sublime Text 3 de diğer editörlere göre biraz farklı bir eklenti kurulum ekranı var. CTRL+Shift+P tuşlarına basalım ve açılan ekrana Install Package yazalım ve aşağıyı takip edelim. Not: Bu ekranda eğer Install Package yazısı gelmiyorsa ; Sublime Text 3 programında view -> Show Console menüsünü takip edin. Açılan konsola aşağıdaki kodları yazalım.
Not: Bu ekranda eğer Install Package yazısı gelmiyorsa ; Sublime Text 3 programında view -> Show Console menüsünü takip edin. Açılan konsola aşağıdaki kodları yazalım.
import urllib2,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
Eklenti kurarken bu işlem sürekli tekrar edecek unutmayalım.Şimdi de diğer eklentileri aynı şekilde Ctrl+Shift+p yaparak tek tek kuracağız.
1)Emmet Eklentisi
Bu eklenti notepad++ ve diğer birçok editör de Zen Coding olarak geçer. Bu eklentiyi kurduğunuzda önünüze yazılarla dolu bir yeni sayfa gelir.Bunu kapatın ve HTML:5 ya da HTML:XT yazıp Ctrl+E tuşlarına basın.Birçok kaynakta HTML:5 den sonra TAB a basmanız söylenir ancak olmazsa siz belirttiğim gibi yaparsınız. Bu eklenti sayesinde form elemanları , tablolar , div yapıları , stil atamaları , ul , li yapıları gibi birçok yerde kısaltma yaparak kodlarınızı daha hızlı bir şekilde oluşturabilirsiniz. örnek olarak input yazıp ctrl+e yaptığınızda kendisi otomatik oluşturur. Ya da ul>li*5>a gibi bir kısa kod yazıp ctrl+e yaptığınızda size toplamda 5 adet içinde <a> olan ul > li etiketi oluşturur şöyle ki ;<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
Css olarak sağladığı kolaylığı ise şöyle ifade edelim. Örneğin ” margin-top:auto; ” kodunu hepimiz biliriz.Bu kodu daha kısa yazmak istersek şöyle yapıyoruz ; mt:a



