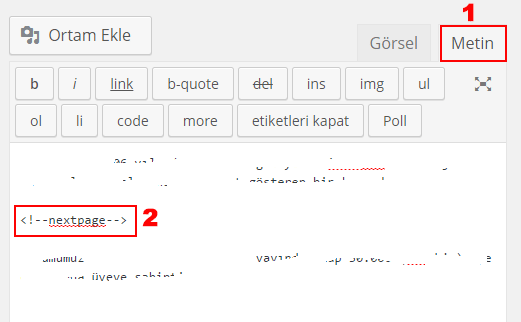
<!--Nextpage-->Burada dikkat edilecek tek şey , editör sayfasında “görsel” kısmı değil “metin” kısmının açık olması gerektiğidir.

Sorunlar çıkabilir
Nasıl ki şimdiye kadar yazdığımız ilk kodlar ,yaptığımız ilk düzenlemeler başarılı olmadı , işte bu da başarılı olmayabilir. Son sürümde bir wordpress temasında bu sorunu yaşamayabilirsiniz ancak eski yapım bir temada olasılık yüksek. Kendiniz yazdığınız bir temayı kullanıyorsanız ve bağlılık yaptıysa bu sorunu farklı bir şekilde halletmeniz gerekecek. WordPress geliştiricileri bildiğiniz gibi aşağıdaki fonksiyon ile sayfalarınızı kolayca bölmenize yardımcı oldular.<?php wp_link_pages(); ?>Ancak bu kodu her wordpress geliştiricisi aynı yerde tanımlamadığı için iş başa düşüyor ve kendimiz bir şeyleri yapmak zorunda kalıyoruz. Yapacağımız ilk işlem single.php içinde döngüdeki yere yukarıdaki kodu yazmaktır.
wp-content/themes/Temanız/single.phpBu yöntem ile de isteğini tam olarak karşılayamayan birçok kişi olmuştur. Bunun için bir wordpress eklentisi olup olmadığına bakarsanız eğer en iyi sonuçlarda karşınıza “adjustly-nextpage” eklentisi gelecektir.Bu da yıllardır geliştirilmediğinden kullanım için uygun görmemiştim.Ama sonradan fark ettim ki bu eklenti mucize gibi bir şey. Eklentiyi kurup aktif ettikten sonra işinizi bitirip kaldırsanız bile o özellik devam ediyor. Kodun gerekli yerine yukarıdaki nextpage kodunu yazarak sayfaları bölebilirisiniz. İsterseniz 2’ye 3’e 4’e bölebilir kullanıcıların daha sağlıklı makale okumalarını sağlayabilirsiniz..
 Yukarıda da sonuçta ortaya çıkan sade bir yazı içi sayfalama görüntüsü var. Siz tabi kendinize göre bir css eklemesi yaparsınız.Kullanıcının dikkatinden kaçmaması için belirgin hale getirin. WordPress’te uzun yazıları sayfalara ayırma işte bu kadar kolaydı. İyi çalışmalar.
Yukarıda da sonuçta ortaya çıkan sade bir yazı içi sayfalama görüntüsü var. Siz tabi kendinize göre bir css eklemesi yaparsınız.Kullanıcının dikkatinden kaçmaması için belirgin hale getirin. WordPress’te uzun yazıları sayfalara ayırma işte bu kadar kolaydı. İyi çalışmalar.